5.ホームページのデザインを考える
ホームページのデザインやホームページのコーディング(作成)には、2通りの方法があります。ひとつは自分でやってしまうことで、もう一つは業者等のデザイナーにまかせる方法です。
どちらの場合でも、それぞれメリットとデメリットがあり、その人の環境によってもどちらがメリットが大きいかは、違ってきますので一概には言い切れません。
ここでは、自分で作っても業者へ依頼した場合でも気をつけるべき点について解説します。
ホームページのデザインといったら、まず第一にページ見栄えについてをイメージされる場合が多いと思います。以前はページのデザイン(見栄え)は、あまり関係がないということが言われてきました。見た目のかっこよさにこだわるなら、コンテンツを重視したり、文章や見出しに時間を割きなさいと言うものです。
これは、確かに正しいです。見た目のかっこよさよりも内容の方を重視することは、特に小さな会社のホームページにとっては非常に重要なことです。
しかし、最近は内容さえしっかりしたものができてれば、見栄えは関係ないとは言い切れなくなってきていると感じています。
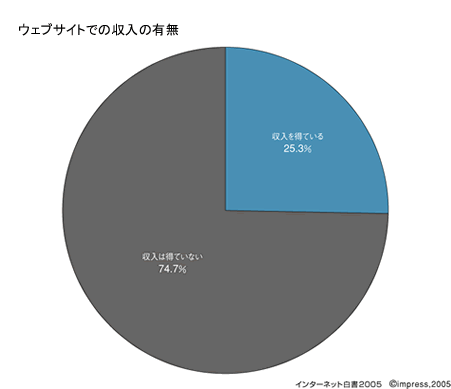
なぜならば、ここのところのブログブームやアフィリエイトの人気が上がってくるに従って、個人が簡単にホームページを持つことができるようになってきたからです。事実、個人ウェブサイトでの収入の有無は、昨年の11.4%に対して今年は、25.3%と急激な勢いで伸びています。「インターネット白書2005 (C) impress,2005」

つまり、これまでは、真剣にビジネスとして参加している企業が多かった市場へ個人が大量に参入し始めているのです。
個人サイトの場合、大方は独自ドメインも取らず、アフィリエイトのリンクを並べただけの見た目はあまり良くないものが多いです。インターネットを利用している人の目にも、こういった状況にさらされているわけで、「デザイン(見栄え)の悪さイコールコンテンツが乏しい」といった判断をする習性が身に付くことは、想像できると思います。
「5秒ルール」(あるいは10秒ルール)という言葉を聞いたことがあるかと思いますが、インターネットのユーザーは、ホームページが表示された瞬間にこのサイトは見る価値があるかないかを感覚的なもので判断しています。実際に自分がネットで情報を探しているときのことを考えてみると当てはまるのではないでしょうか。
ユーザーはパブロフの犬のように、デザインの善し悪しで瞬間的に反応してしまいます。
このような理由から、最近は最低限のデザインの質は求められる時代になってきたといえるでしょう。
デザインについては、もう一点、気を配らなければいけない部分があります。
「デザイン」というと見た目の美しさやレイアウトの整え方のイメージが強いですが、実はその中身、つまりソースコードにどれくらい力を入れて作り込んでいるかが非常に重要なポイントになります。
(ソースコードとは、インターネットエクスプローラの場合、「表示」メニューの「ソース」で表示される記述です。)
ウェブページのソースコードはHTMLという言語で書かれていますが、言語と言うくらいなので、英語や日本語のように記述するための正しい文法があります。しかも、この文法は時代の経過とともに進化しています。
ブラウザで表示される分には、まったく問題なく見ることができるので、この文法が正しいかどうかは、あまり意識されませんが、検索エンジンなどからの集客を念頭に置くのであれば、この決まりに則った形式で記述するべきです。
ブログで作ったサイトは、比較的検索エンジンに強いという話を聞いたことがあるかと思いますが、トラックバック機能で相互リンクをたくさん集めることができるという理由だけではなく、ブログサイトは文法的に正しいページを自動的に成形するという点も理由のひとつではないかと私は感じています。