ロールオーバー
マウスポインタを置いたときに色や画像が入れ替わる効果のことをロールオーバーといいます。ロールオーバーは、ホームページビルダーに付属のウェブアートデザイナーで簡単に作ることができます。
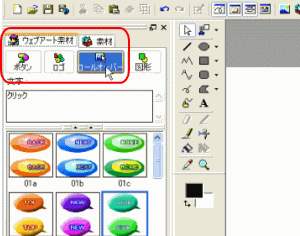
1.ウェブアートデザイナーを起動したら、「ウェブアート素材」タブをクリックし、「ロールオーバー」ボタンをクリックします。

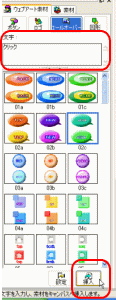
2.ロールオーバーの素材を一つ選び、画像に表示される文字を変更する場合は、文字ボックスに任意の文字を入力します。
次に「挿入」ボタンをクリックします。
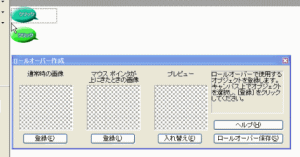
すると、「ロールオーバー作成」ダイアログボックスが開きます。

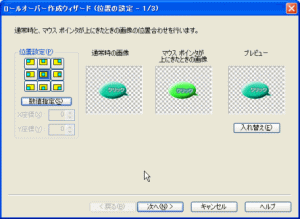
3.「ロールオーバー作成」ダイアログボックスでは、通常時の画像とマウスポインタを置いたときの画像が表示され、さらにプレビューで確認することもできます。
画像の登録をするには、挿入された1組の画像のうち、片方だけをマウスでドラッグして選択します。その状態で、登録ボタンをクリックするとダイアログボックスへ画像が表示されます。

4.通常時の画像とマウスポインタが上にきたときの画像を登録すると、プレビュー画面が実際にどのように入れ替わるかを確認することができます。画像を入れ替えたいときは「入れ替え」ボタンをクリックします。
確認ができたら、「ロールオーバー保存」ボタンをクリックします。

5.「ロールバー保存」ボタンをクリックすると、「ロールバー作成ウィザード」が起動しますが、特に設定はいじる必要はありませんので、「次へ」ボタンを2回クリックして保存方法を選ぶところまで進みます。

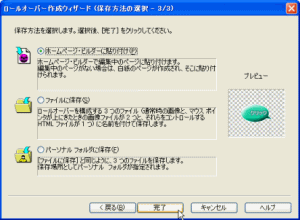
6.最後に保存形式の選択画面が現れるので、任意の保存方法を選びます。
ここでは、現在作成中のページがあると仮定して、「ホームページビルダーに貼り付け」にチェックをつけて「完了」ボタンをクリックします。

7.「完了」ボタンをクリックすると、作成中のページへロールオーバーが貼り付けられます。たいていの場合、この画像にはリンクを設定して使いますので次にリンクの設定を行います。
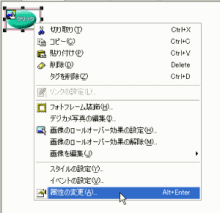
ロールオーバー画像を右クリックして、「属性の変更」をクリックします。

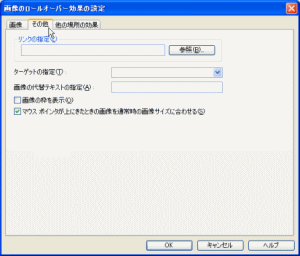
8.すると「画像のロールオーバー効果の設定」ダイアログが開くので、「その他」タブをクリックします。
リンクの設定で「参照」ボタンをクリックし、任意のページを選択するのは通常のリンクの設定を同じです。また、画像の代替えテキストの設定もここでできます。