折りたたみ式メニュー
トップレベルのメニューをクリックすると、そこに属するサブメニューが表示され、もう一度クリックすると折りたたまれます。
+メニュー1+メニュー2
作り方
以下のJavaScriptのコードを折りたたみメニューを設定したいページの<head>から</head>の間に貼り付けます。
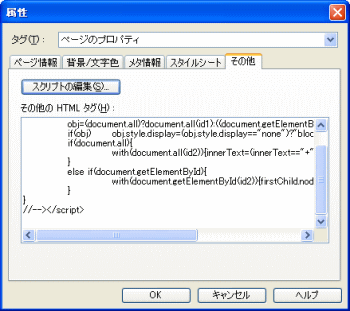
「編集」メニューの「ページの属性」をクリックします。次に「その他」タブをクリックします。
「その他のHTMLタグ」という欄に上でコピーしたコードを貼り付けて「OK」ボタンをクリックします。

メニューの修正
メニューを作るにはHTMLソースをコピーしてきたものを自分のサイトにあわせて編集した方が、楽だと思います。メニュー部分のソースは、以下の通りです。
<span id="top1">+</span><a href="#" onclick="collapse('sub1','top1');return false">メニュー1</a>
<div id="sub1" style="display:none">
<ul>
<li><a href="#">メニュー1-1</a></li>
<li><a href="#">メニュー1-2</a></li>
<li><a href="#">メニュー1-3</a></li>
</ul>
</div>
<br>
<span id="top2">+</span><a href="#" onclick="collapse('sub2','top2');return false">メニュー2</a>
<div id="sub2" style="display:none">
<ul>
<li><a href="#">メニュー2-1</a></li>
<li><a href="#">メニュー2-2</a></li>
<li><a href="#">メニュー2-3</a></li>
</ul>
</div>
ここで注意することは、<span id="top1"> という表記は、トップメニュー(ここではメニュー1とメニュー2)の区別を表し、<div id="sub1" の部分は サブメニュー(ここではメニュー1-1やメニュー1-2)のひとかたまりを指しています。
サブメニューを追加するのであれば、<li><a href="#">新しいサブメニュー</a></li> として下へ追加していくだけでOKですが、トップメニューを追加する場合は、必ず id="top1"と div id="sub1"の太字の部分は重複しないようにしてください。