ページの上の隙間を詰める
普通にページを作成すると、ページの上の部分や左側にある程度の余白が、設けられます。
デザインによっては、ここの隙間がない方がすっきり見えることもあります。
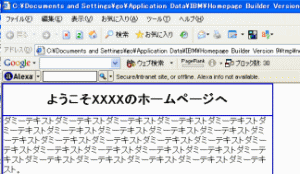
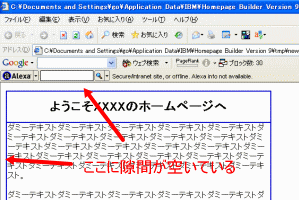
下図では、わかりやすく表を使ったレイアウトのページをインターネットエクスプローラで表示したものです。
表の左側と上の部分に隙間が空いています。
スタイルシートを使って、ここの隙間をなくす設定を行います。

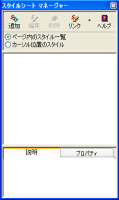
スタイルシートの設定には、「スタイルシートマネージャー」を使うのが便利です。
スタイルシートマネージャーは、「スタイルシートマネージャーの表示/非表示」ボタン![]() で呼び出します。
で呼び出します。

ここのスタイルシートを設定するには、「追加ボタン」![]() をクリックして、新規のスタイルを設定していきます。
をクリックして、新規のスタイルを設定していきます。

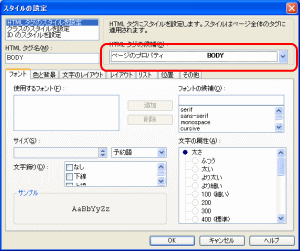
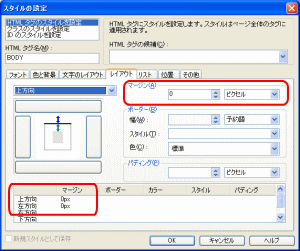
「スタイルの設定」ダイアログが開いたら、「HTMLタグの候補」(赤く囲まれたところ)には「BODY」を選択します。
次に「レイアウト」タブをクリックします。

ブラウザで確認してみるとこのように左と上の隙間がなくなっているのがわかります。