スタイルシートで行間の調整をする
ホームページビルダーで、普通に文字を打ってみると行と行の間が、ちょっとつまり気味になりますね。
文章の多いページだと、読みづらいと感じることもあるかもしれません。このような場合は、スタイルシートを使って調整します。
文字の大きさの調整や今回のような行間の調整は、スタイルシートで頻繁に使われるテクニックです。文字の配置がすっきりすることで、素人臭い感じを取り払うことができます。
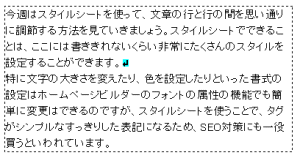
下の図は、縦1×横1 の表を作ってその中に、だらだらと文章を書いたものです。
画像を少し、縮小しているせいもありますが、やはり行間がぎっしり詰まっている印象が強く、文字を読むことに苦手意識のある人は、敬遠してしまうかもしれません。
では、この文章に行間をあけるスタイルシートを設定してみましょう。

スタイルシートを設定するには、「スタイルシートマネージャーの表示/非表示」ボタン ![]() をクリックして、スタイルシートマネージャーを呼び出します。
をクリックして、スタイルシートマネージャーを呼び出します。
次にスタイルシートマネージャーの追加ボタン![]() をクリックして、スタイルの設定を行います。
をクリックして、スタイルの設定を行います。
ここでは、段落タグ(ソースで見ると<p>と</p>で囲まれた範囲)に対して、スタイルを設定していきます。
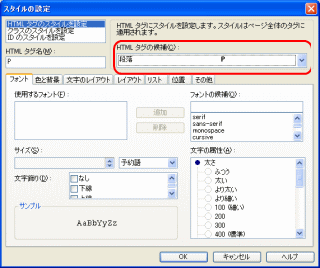
「スタイルの設定」ダイアログで、「HTMLタグの候補」の欄は「段落 P」をドロップダウンリストから選びます。
これで、このページ内の<p>タグで表記された部分には、すべてこれから設定するスタイルシートが適用されることになります。

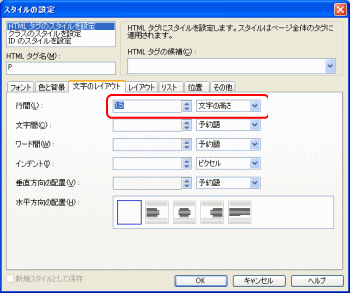
スタイルの設定ダイアログの「文字のレイアウト」タブをクリックします。
すると、「行間」というまさしく設定したい名称そのもの項目が一番上にありますので、ここの数値を変更すればいいわけです。
ここで、ワンポイントアドバイスです。
行間の高さは、「ピクセル」単位や「パーセント」など、いろいろな単位が使えますが、一番使いやすい単位は「文字の高さ」ですので、ぜひ覚えておいてください。
数値が「1」で単位が「文字の高さ」だと、標準の高さになります。(つまり、見た目は何も変化なしということ)
数値を「2」にすると、間に1文字分の高さが入りますから、これだとちょっと間の抜けた感じになります。
そこで、数値に「1.2」とか「1.5」などの少数を使った数値を設定してください。
左図では「1.5」にしてあります。

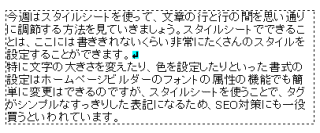
これで、「OK」ボタンをクリックすると下図のような、適度に間隔の開いた行間ですっきり配置されているのが確認できます。
このほかに文字と文字の間隔も調整することができます。いろいろな機能があるので、暇を見て試してみてください。