GIF画像の縁を透明化して背景になじませる
アイコンやボタンなどの画像には、GIF画像を使います。 (デジカメで撮った写真などの場合は、JPEGです。)
アイコンなど、GIF形式の画像をページに挿入したときに、背景に色を付けたりした場合にアイコンの画像の縁の部分が浮いてしまって、背景の色となじまないことがよくあります。
下の図は、ホームページビルダーで背景色を緑色に設定し、付属の素材からバーコード型のボタンを貼り付けた所です。
背景に色を付けてしまったために、バーコードの周りの白い色となじんでいない感じがします。
このような場合、GIF画像ではある1色を透明色にすることができます。
透明色ということは、後ろにある色もそのまま透けてしまうということですから、あとで背景色を変更しても、それにあわせて画像を編集する必要はありませんから、便利ですね。

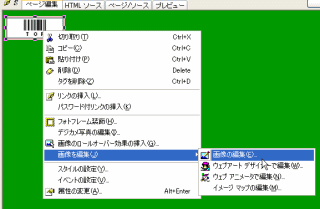
画像の透明化を行うには、GIF画像を右クリックします。
ショートカットメニューから「画像を編集」-「画像の編集」とクリックします。

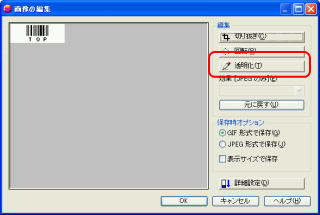
すると、「画像の編集」ダイアログが現れます。ここで「透明化」ボタンをクリックします。
マウスポインタがスポイトの形状に変わります。
その状態でスポイトの先を透明化したい色のところへもっていき、クリックします。

下図のようにスポイトの先に合わせた(一続きの)色が透明化されました。

これで、「OK」ボタンをくりっくすると、下図のように背景色がそのまま表示されてきます。
画面で見るとすこーし白い部分が残ってしまっています。
これは、やり方が悪いとかではなくて、これがホームページビルダーでできる処理の限界のようです。
さらにディテールにこだわるのであれば、Photoshopとかプロ向けのソフトが必要になります。