ページの軽量化を図るには
ホームページビルダーの悪い点として、ページを作り込んでいるうちに勝手に必要のないタグを加えていってしまうことがあります。
ページ編集画面やブラウザで見ているだけなら、ふつうに表示されているので大丈夫と思ってしまいますが、実際の中身(HTMLソース)はごちゃごちゃになっているということがよくあります。このほかにマイクロソフトのWordの機能を使ってhtmlファイルへ変換した場合も同様にHTMLソースがごちゃごちゃになってしまいがちです。
私もホームページビルダーを使い始めたころは、この現象に悩まされました。
一番いいのは、タグについての知識を深めることですが、なかなかそう簡単にはいきませんので、とりあえずホームページビルダーに付いている機能で不必要なタグをきれいに整理することで、表示速度の速い快適なページにすることができます。
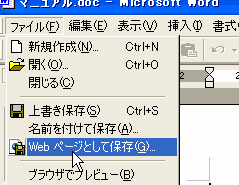
下図は、WordをつかってWebページへ変換しているところです。WordファイルをWebページ変換するには、「ファイル」メニューから「Webページとして保存」をクリックします。
※下の画面はWordですのでお間違いなく。

では、ホームページビルダーでHTMLソースを整理する方法を見ていきましょう。やり方は実に簡単です。
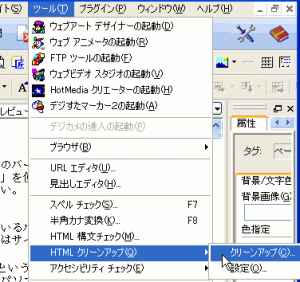
「ツール」メニューから「HTMLクリーンアップ」-「クリーンアップ」とクリックするだけです。

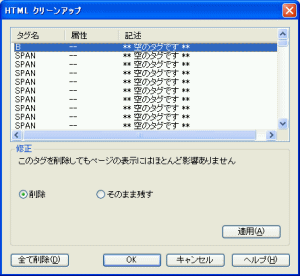
すると、どこがおかしいのかが、ダイアログに一覧になって現れます。(下図)
左側にタグの名前、右側にどのような状態なのかが表示されます。
行をクリックすると、下の方に「このタグを削除してもページの表示にはほとんど影響ありません。」というようにどのように処理するべきかが、ラジオボタンで選べるようになります。
「適用」ボタンを押すと処理が実行されます。
下の図を見るとわかるように、おかしなタグの修正候補がずらーっと並んでいます。これらをひとつひとつ見ていったら、気が遠くなります。
そのような場合は、左下の「全て削除」ボタンをクリックすると一気にいらないタグを削除してくれます。

一応今見てきたやり方で、いらないタグは一通り削除してくれますが、WordからWebページに変換した場合はクリーンアップの設定を直しておくと、Word固有のタグも一緒に削除してくれます。
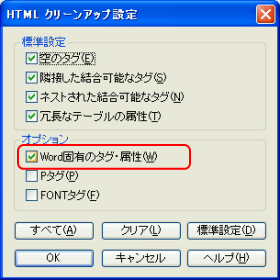
「ツール」-「HTMLクリーンアップ」-「設定」とクリックすると下のような、ダイアログが現れます。
「オプション」のところの「Word固有のタグ・属性」にチェックを入れて「OK」をクリックします。
そして、もう一度「HTMLクリーンアップ」を実行するとWord固有のいらないタグの一覧が出てきますので、削除します。