文字の大きさをスタイルシートで調整
デフォルトの状態で文字を入力した場合、文字の大きさがやや大きめに感じる方がほとんどだと思います。
細かい字は、読みにくいという意見もあるいっぽうで、標準の大きさだと素人臭さが残ってしまうという現実もあるようです。文字の大きさは「フォントの変更」ボタン ![]() からも変えられますが、いちいち該当の文字列を選択して設定して行かなくてはなりません。
からも変えられますが、いちいち該当の文字列を選択して設定して行かなくてはなりません。
ここでは、スタイルシートを使ったスマートな文字の大きさの調節をしてみましょう。
下の図では「見出し1」で入力された文字列が表示されています。このままでは、バカでかくてちょっと見栄えがよくありません。

この文字列にスタイルシートを設定します。文字の部分へマウスポインタを持って行き右クリックします。
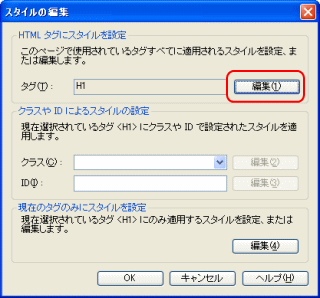
ショートカットメニューから「スタイルの設定」をクリックすると、下のようなダイアログが現れます。
「タグ」のところで「H1」となっているのを確認し、「編集」ボタンをクリックします。
※ここでは見出し1である<H1>タグに対してスタイルシートを設定していますが、標準の段落であればタグのところはPとなります。
つまり、スタイルシートはそのページで使われている同じタグすべてに適用されます。

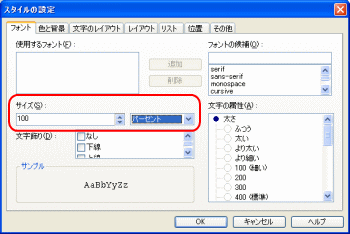
「スタイルの設定」ダイアログが現れます。このダイアログでスタイルシートの設定をします。
「フォント」タブが選ばれていますので、そのまま「サイズ」のところを設定します。ここでは「100%」と設定しました。
100%は標準の文字、つまり<p>タグで表示される標準の段落の文字の大きさと一緒ということです。

「OK」ボタンを2回クリックすると、さっきまであんなに大きかった文字が標準の大きさになっているのが確認できます。