6.ホームページの中身(ソース)
ふだんウェブサイトを閲覧しているだけならば、ぜんぜん意識することはありませんが、ホームページ(ウェブページ)をつくる側になった場合は、その中身を意識しなくてはなりません。
この中身のことを「ソース」と呼びますが、これはHTMLと呼ばれる言語で書かれています。ためしにどんなものか、見てみましょう。

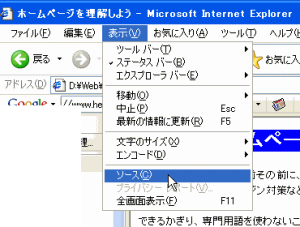
インターネットエクスプローラーの場合、「表示」メニューから「ソース」をクリックすると、メモ帳が起動してそのページのソースを確認することができます。
まだ、HTMLになれていないうちは、このソースを見ても何がなんだかわからないかもしれませんが、今の段階ではぜんぜん問題ありません。
ウェブページの中身は、実際にはこんなふうに書かれているということを確認しておいてください。

ウェブページは、実際にはこのようなHTMLの言語で書かれているものをインターネットエクスプローラーなどのブラウザによって、見やすく表示されています。